★寶貝教學‧{{無敵簡單快速製作個人blog邊框}} +

‧ ::: ★寶貝公主〃{{部落格}} ::: ⓒ 版權所有.. 
‧ 喜歡可以引用帶走.請整篇引用..{{請勿善自修改文章內容}} 謝謝!
[ 寶貝碎碎唸 ]:
啊~好多格友都想知道如何製作屬於自己的blog邊框
但是寶貝想了很久..都不知道要如何做出讓你們看得懂的教學來..((悶))
先說好.教學圖要做很大張..寶貝太懶了..用文字寫比較快 ((哈哈))
看的懂就照著做看看..不懂的再回應問寶貝..((保證教到妳會哦 ~"~))
因為寶貝跟你們一樣..都不懂css語法
寶貝要教你們超簡單的這個方法..是需要自行在css中修改數值..才能讓你們的邊框完整呈現哦!!
準備好了嘛?? 寶貝要開始碎碎念教學嚕 ^^
★ 先教妳們概念..((寶貝自創的blog邊框製作方法))其他邊框要怎裝飾到最後再自行++都ok啦
[1]:開啟一張有色底圖 約1024*隨便 ((寶貝以uga試範)) 隨便是要小畫家或是PI、UGA都可以

((對著自己的電腦print一下.把圖貼上點選內容就知妳要多少寬了 = =" 高則隨便))
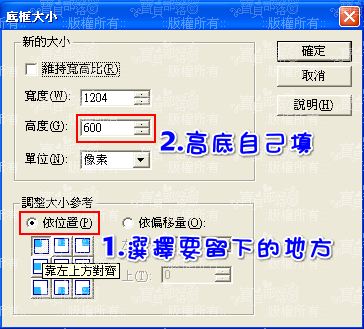
[2]:這招是無敵快速分割法:
((編輯→底框大小→依位置→高度 ★ 這裡正常需重覆6個動作;然後另存6個檔 ★ ))

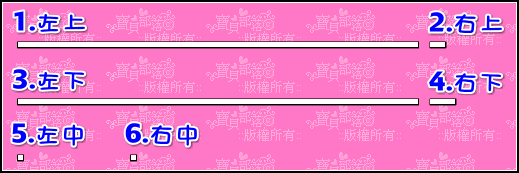
[2-1]:分割後的圖分別為:左上 (1)、右上(2)、左下(3)、右下(4)、左中(5)、右中(6):6個圖檔
[2-2]:左上(1)靠左上方對齊寬不變高*隨意 、右上(2)靠右上方對齊寬(15內)高同左上(1)
[2-2]:左下(3)靠左下方對齊宽不變高*隨意、右下(4)靠左下方對齊寬=右上(2)*2.5 高同左下(3)
[2-2]:左中(5) + 右中(6) 寬、高= 等於 例如:左中(5)=5*5 右中(6)=5*5
*初學者只要記住..你分好的6張圖放在blog上就是你所看到的欄框..
*所以為了美觀著想..通常不用分的很寬..((怎麼分..看完寶貝範例你自然知道要怎麼分了 ~"~))
★寶貝分好後的範例圖:

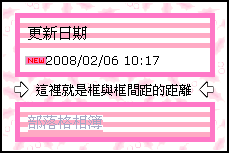
[3]:將6個圖檔存至網路空間後,取得網址再填入css外框語法裡即可看到以下邊框成果
[3-1]:別管css語法懂不懂..寶貝都只在有顏色標記的這幾個地方修數值而已 ^^
 ★〃只要3個步驟,無敵簡單邊框就出來了
★〃只要3個步驟,無敵簡單邊框就出來了

/*shared rounded corner for all modules★寶貝自創外框語法說明*/ |
[3-2]:別管css懂不懂。隨便什麼欄框都可以自己調!!
★〃只要記住 (調整左右方向:-是往左+是往右)
[3-3]:剛開始都會調錯很正常..多調幾次就熟能生巧了 ^^+
| /*三欄式*/ .thrcol .yc3main {width:100%;float:left; margin-left:-210px;} .thrcol .yc3mainbd {margin-left:210px;} .thrcol .yc3pri {width:100%;float:right;margin-right:-178px;} .thrcol .yc3pribd {margin-right:182px;} .thrcol .yc3subbd {width:200px;float:right;} .thrcol .yc3sec {width:162px;} .thrcol .yc3sub{z-index:1;} .thrcol .yc3pri,.thrcol .yc3main{z-index:10;} |
★基本功會了.接下來寶貝就要教你們花式邊框嚕 ^^+ 準備好了嘛?? 一樣超級簡單的!!
[1]可以利用上面已分好的6個圖再做編輯(隨便看是要+字+圖都隨便)
[2]+好自後再分別上傳將網址填入css語法內即可。
((如果+上圖之後寬長有變動,別忘了css裡的也要跟著調哦!!))
((例如改了左上(1)右上(2)也要跟著改/上下左右的高一定是保持相等的))
★通常在網路在有很多透明邊框或花邊的素材.寶貝分享的底版也都適用哦 ^^+
‧只要從第2步開始分割之前.將你的花邊素材弄成第1步時的大小就ok了
‧很多人會問.如果素材花邊很小呢? 簡單啊:多複製幾個再自己排就變大了啊 = ="
(儍眼 zz 寶貝太猛了)
‧又有人會問.如果我的花邊連不起來呢? 簡單啊:要嘛用檫皮檫擦掉,要嘛就自己用畫筆畫
(寶貝是都用畫筆補上幾筆就好了 ~"~)
‧重點都在[3-1]~[3-3] 框隨便用小畫家都可以.但是css裡的數值一定要調對來!!! ok
‧真的假的..外框那麼簡單哦..((沒錯.如果你有用心看完寶貝這篇教學.包你值得再值得!!))
‧先這樣嚕..寶貝要出去逛街了..這個教學..就當是送個大家的新年禮嚕 ^^+
‧要認真學習..試驗後..有不懂的地方再發問哦 = =" ((不然寶貝會哭哭呢))
‧放心學!!寶貝教的東西都是超級簡單中的無敵簡單 ^^ ((自己拍手中))


 留言列表
留言列表
 {{ article.title }}
{{ article.title }}